NetSuite's Suitelets offer a powerful mechanism for creating custom user interfaces and performing specific actions within the platform. By leveraging Suitelets, businesses can extend NetSuite's functionality, tailor the user experience, and automate tasks. This blog explores the process of developing Suitelets, their benefits, use cases, and best practices.
Understanding Suitelets
Suitelets are server-side scripts that can be executed within the NetSuite platform. They provide a flexible way to create custom user interfaces, perform business logic, and interact with NetSuite data. Suitelets can be accessed through various methods, including custom records, menus, and buttons.
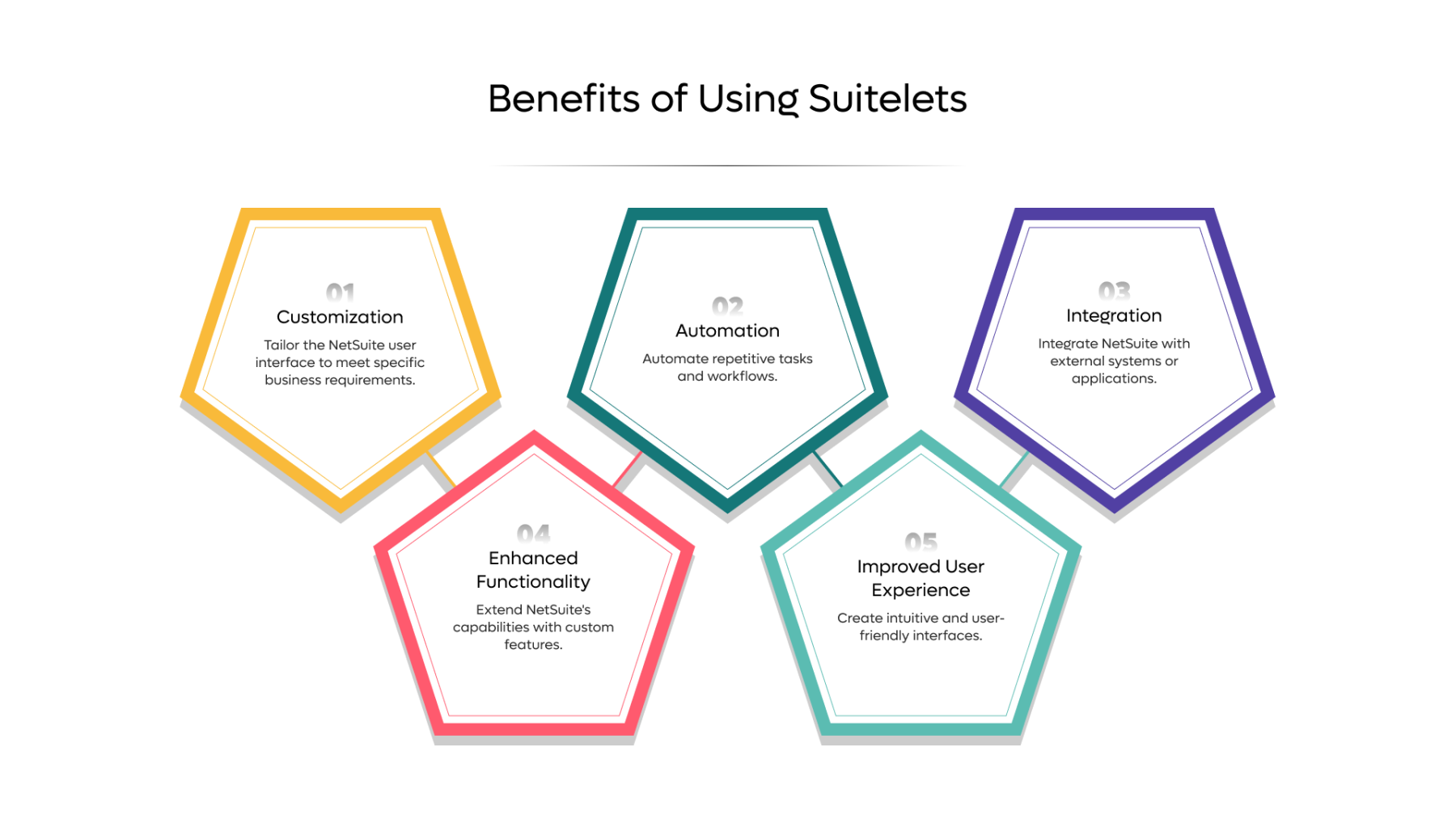
Benefits of Using Suitelets
-
Customization: Tailor the NetSuite user interface to meet specific business requirements.
-
Automation: Automate repetitive tasks and workflows.
-
Integration: Integrate NetSuite with external systems or applications.
-
Enhanced Functionality: Extend NetSuite's capabilities with custom features.
-
Improved User Experience: Create intuitive and user-friendly interfaces.
Developing a Suitelet
-
Create a Suitelet Record: Create a new Suitelet record in NetSuite, specifying its name, script ID, and deployment status.
-
Write the Suitelet Script: Use JavaScript or SuiteScript to write the logic for your Suitelet. The script will handle user input, process data, and generate the desired output.
-
Define the User Interface: Create a user interface using HTML, CSS, and JavaScript. You can use NetSuite's built-in components or create custom components.
-
Deploy the Suitelet: Deploy the Suitelet to the NetSuite environment. It will be accessible through a specified URL.
Example Suitelet:
JavaScript
function suitelet(request, response) {
// Retrieve data from NetSuite
var customer = nlapiLoadRecord('customer', request.getParameter('custkey'));
// Process data and generate output
var output = 'Customer Name: ' + customer.getFieldValue('entityid');
// Render the output
response.write(output);
}
Best Practices for Suitelet Development
-
Performance Optimization: Optimize your Suitelet code for performance to avoid slow load times.
-
Error Handling: Implement robust error handling to prevent unexpected behavior.
-
Security: Ensure security measures are in place to protect sensitive data.
-
User Experience: Design a user-friendly interface that is easy to navigate and understand.
-
Testing: Thoroughly test your Suitelet to identify and fix any issues.
Use Cases for Suitelets
-
Custom Dashboards: Create custom dashboards to visualize specific data.
-
Workflow Automation: Automate routine tasks and processes.
-
Integration with External Systems: Integrate NetSuite with third-party applications.
-
Custom Reports: Generate custom reports based on specific requirements.
-
User Interface Enhancements: Improve the user experience by creating custom interfaces.
Advanced Suitelet Features
-
Suitelet Parameters: Pass parameters to Suitelets to make them more flexible.
-
Suitelet Bundles: Bundle multiple Suitelets into a single package for easier deployment.
-
Suitelet Events: Trigger Suitelets based on specific events, such as record updates or user actions.
-
Suitelet Security: Implement security measures to protect sensitive data.
Conclusion
Suitelets provide a powerful tool for extending NetSuite's functionality and customizing the user experience. By following best practices and leveraging advanced features, organizations can create tailored solutions that meet their specific needs and drive efficiency.